WordPress-Plugin? So integrierst du das Buchungssystem von bookingkit auf deiner Website
Produkt & Partner
Mit bookingkit hast du die Möglichkeit, dein persönliches Buchungssystem ganz einfach in deine WordPress Webseite zu integrieren. Dazu stellen wir dir eine ganz simple Lösung zur Verfügung, wie du die Einbindung individueller und schneller als zuvor erledigst – und zwar ganz ohne WordPress Plugin und ebenso perfekt geeignet für weitere Homepage Baukästen! Damit wird dein Angebot auf deiner Website ansprechender, attraktiver und erhöht deine Chance auf mehr Umsatz – denn deine Kunden können komfortabel online buchen!
bookingkit ist das innovative Buchungssystem für Erlebnisanbieter aus den Bereichen Touren & Aktivitäten, Freizeit, Tourismus, Sport, Kurse & Events. Ohne große Vorkenntnisse kannst du mit bookingkit innerhalb weniger Minuten Erlebnisse für deine Kunden erstellen, diese in deine WordPress Website einbinden und direkt online verkaufen, inklusive verschiedener Zahlungsmethoden, Gutscheinverkauf, Teilnehmerverwaltung uvm. Und das Beste: Bevor du dich für bookingkit entscheidest, kannst du uns kostenlos testen!
Wie du deine Erlebnisse grundsätzlich in WordPress einbinden kannst
Um deine Angebote mit bookingkit auf deiner WordPress Webseite oder anderen Umgebungen zu verkaufen, musst du nichts herunterladen oder installieren. Alles, was du grundsätzlich tun musst, ist eine Verbindung herzustellen – zwischen deinem bookingkit Konto und eben deiner WordPress-Seite. Steht die Verbindung, gelangen deine Angebote anschließend immer aktuell und vor allem automatisch auf deine Homepage.
Wie sieht die Verbindung zwischen bookingkit und WordPress aus?
Über das Kopieren und Einfügen eines kurzen Texts nicht länger als eine SMS wird die Verbindung in wenigen Augenblicken hergestellt. Den Text selbst stellen wir dir zur Verfügung, du musst nur entscheiden, an welcher Stelle deiner WordPress Seite du ihn einfügst. Denn dort werden schließlich deine Erlebnisse erscheinen. Dazu musst du den Text auch gar nicht verstehen. Er ist, wie du dir sicher denken kannst, auch nicht dafür gedacht, auf einer Postkarte zu stehen. Wichtig ist, dass du dir mit dieser kurzen Code-Zeile deine Arbeit erheblich erleichterst!

Was ist nach der Einbindung zu sehen? Ein Widget!
Nach dem Einfügen des kleinen Textblocks wird auf deiner Webseite ein sogenanntes Widget sichtbar, also ein Bereich, der die Funktionen deines bookingkit Buchungssystems ermöglicht und darstellt. Hierüber können die Besucher deiner Seite nun ganz einfach buchen und zahlen.

So könnte dein Widget aussehen, nachdem du dein bookingkit Konto mit deiner WordPress Seite verbunden hast.
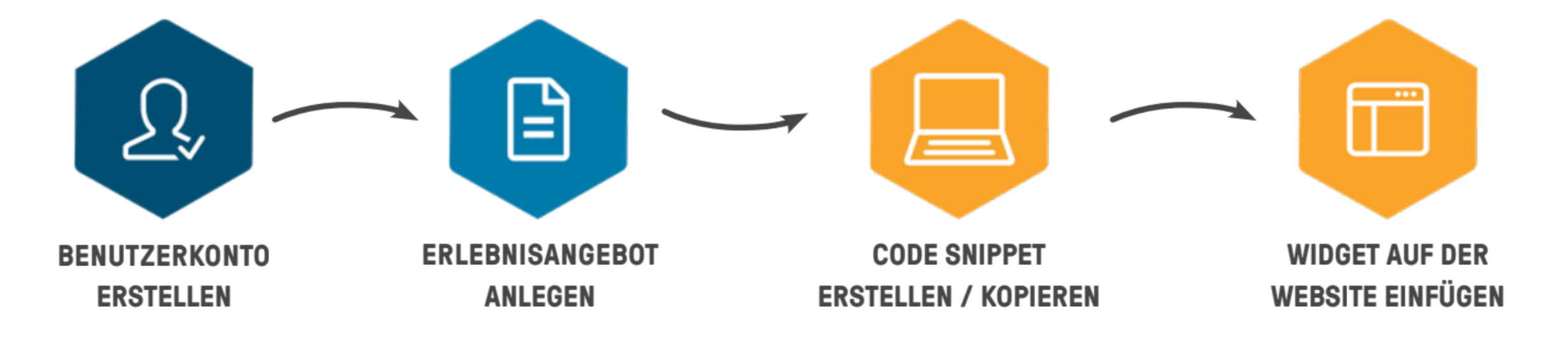
Damit du einen guten Start mit bookingkit hast, ist hier noch einmal eine kurze Schritt-für-Schritt Zusammenfassung:

Buchungssystem in die eigene WordPress-Seite integrieren
Schritt 1
– bookingkit Konto
Natürlich brauchst du zuerst ein bookingkit Konto von welchem aus du Verkauf und Vermarktung deiner Aktivitäten verwaltest. Lass dir doch dazu von einem unserer Produktspezialisten in 15 Minuten kostenlos zeigen, was du mit bookingkit alles tun kannst, um schnell online zu verkaufen.
Schritt 2 – Erlebnisangebot erstellen
Wenn du an Bord bist, dann musst und solltest du selbstverständlich auch mindestens ein Erlebnis erstellen, welches über deine Website gebucht werden kann. Wie einfach das geht, wird dir in der Demo gezeigt. Oder du schaust dir das folgende Video an.
Schritt 3 – Widget erstellen & automatisch erstellte Codezeile kopieren
Nun folgt die Erstellung des Widgets, also des Bereiches, der dann auf deiner WordPress Seite zu sehen sein wird. Dabei hast du ganz unterschiedliche Möglichkeiten – von der Anzeige einzelner oder aller Erlebnisse, über Darstellungsmöglichkeiten bis hin zur Farbgebung. Hier kannst du sehr leicht starten, dich aber nach und nach auch ausprobieren. Alle Details zu den verschiedenen Möglichkeiten findest du im Hilfeartikel. Übrigens: Du kannst auch mehrere verschiedene Widgets erstellen, etwa für unterschiedliche Bereiche deiner Website.
So, nun ist dein Widget erstellt. Jetzt brauchst du den kleinen Textblock: Unter Vermarktung > Meine Widgets findest du alle Widgets ordentlich aufgereiht. Neben dem gewünschten Widget klickst du auf den Button „In die Webseite einfügen“ und kopierst den darunter dargestellten Code.
Schritt 4 – Codezeile auf deiner WordPress Seite einfügen
Diesen „zauberhaften“ Code fügst du nun innerhalb deiner WordPress Seite genau dort ein, wo deine Erlebnisse erscheinen sollen. Wichtig dabei ist, dass du den Code in der Text-Ansicht deiner Seite oder deines Beitrags einfügst. Anschließend kannst du die Seite bzw. den Beitrag veröffentlichen und bist nun bereit, deine Erlebnisse über das Buchungssystem automatisch zu verkaufen.
Hinweis für Profis: Die Zusammensetzung dieser Code-Zeilen lässt sogar noch weitere Detaileinstellungen zu. Hier kannst du auch Design und Farben selbst bestimmen. Wie das ganz einfach geht, erklären wir dir im Hilfeartikel. So buchen die Kunden online über die deine Website und du kannst de Buchungslösung nach deinen Wünschen anpassen.
Richtig ausführliche Informationen zu unserem Produkt und Modulen findest du in unserer Hilfedatenbank. Mehr Informationen zur Webseitenintegration mit WordPress, findest du hier.
Wenn du die Integration deiner Erlebnisse auf deiner Homepage gemeistert hast, dann wirf doch gern mal einen Blick auf das Thema Gutschein. Denn das geht genauso einfach und sollte ein wichtiger Aspekt deines Geschäftes werden!